If you have been involved in SEO or Search Engine Optimization for a while, you know how important it is to improve the content on a website. But did you know that it is super important to optimize the images on your website? In this blog article, I will explain,
- What is Image SEO
- Importance of Image SEO
- How to optimize images for SEO
- Image SEO best practices
What is Image SEO?

According to a study done by Optinmonster, online content that incorporates images attracts up to 94% more views than content without images. That proves how important it is to add images on your site to get more visibility for your content.
Just adding images will not give the results you expect from them. These images should contribute to your other SEO efforts as well. That’s where Image SEO comes to help you.
Image SEO is all about optimizing the images on your website so search engines can easily understand and find them. Image SEO helps to improve the visibility and rankings of your content on Google and other search engines.
Even though many website owners overlook Image SEO, it is still a worthy SEO tactic. In fact, using image content in the wrong way can stop your web pages from getting a higher rank in search results.
Where Can Images Appear in Search?
Optimizing images for SEO can help them appear in different places on Google and other search engines, increasing visibility and attracting clicks. Here’s where images can appear in search results:
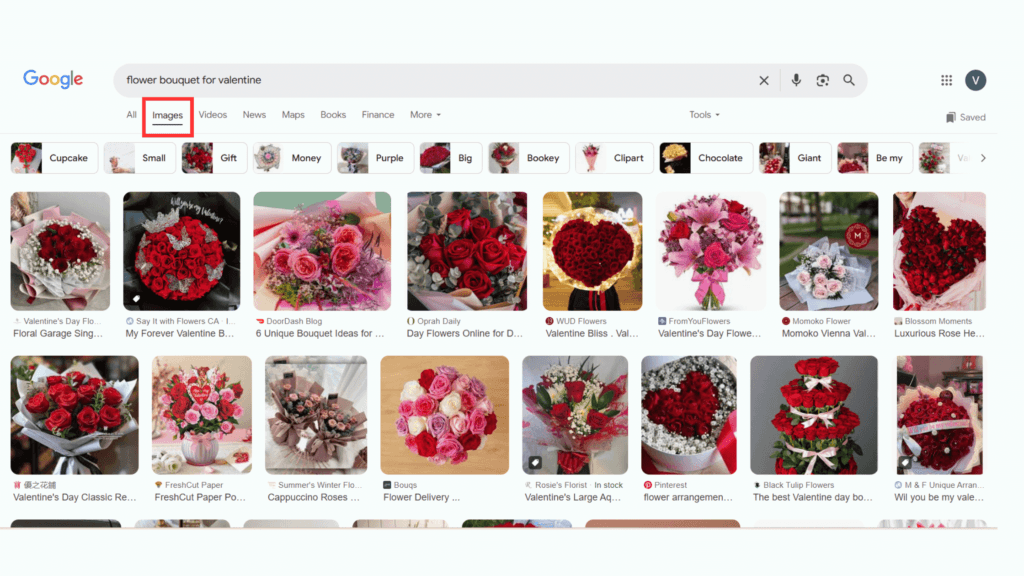
Google Images – Many users search directly in Google Images instead of traditional search results. Optimizing images with relevant alt text, file names, and structured data can help them rank higher in image searches.

Google Lens – With billions of monthly searches, Google Lens allows users to search using an image or their phone camera. Well-optimized images have a better chance of being recognized and surfaced in visual search results.
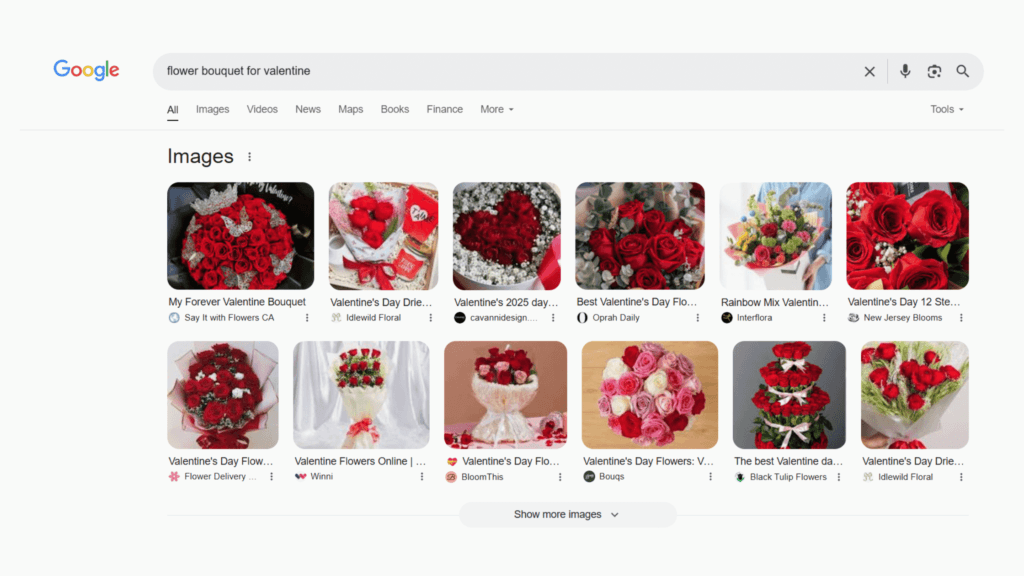
Standard Search Results (SERPs) – Google often displays images alongside traditional web results, especially for queries related to products, places, recipes, and tutorials. Optimized images can help your website stand out in these blended search results.

By improving your image SEO, you can enhance your website’s visibility and attract more users through different types of searches.
The Importance of Image Optimization for SEO
If you are curious why you need to invest your time and effort in image Search Engine Optimization, the below reasons will answer your questions.
1.Help search engines to understand your content
When you optimize the images on your site, it helps search engines like Google to find and understand your images. Search engines love optimized pictures and show them for relevant search queries. It’s a great opportunity to increase the visibility of your web page.
2.Faster loading speeds
When you optimize the images on your site, they load faster. Faster loading is essential as it is one of the ranking factors of Google.
Using responsive images is a great way to ensure that your images adjust based on the device screen size, reducing unnecessary load times. This improves user experience and makes your site more mobile-friendly.
Images that are not optimized can slow down your website and negatively impact your search engine ranking. Plus, when your website takes forever to load, that doesn’t give a good impression to the website visitors. So, make sure to optimize your images to provide a positive user experience.
3.More relevant search results
Search engines started to index images on your site. That means, if you have well-optimized images, those can appear in search engine results pages alongside the text-based results. That way you can drive more traffic to your website.
4.Increased engagement
It’s in human nature to engage more with image content than text content. When your website visitors see high-quality images that are relevant to them, they are more likely to stay longer on your site.
This can lead to reduced bounce rates and potentially more conversions.
Effective image Search Engine Optimization not only helps search engines understand and index your images but also improves page load speeds and user engagement, all of which contribute to better search engine rankings and a more successful website.
How to Optimize Images for SEO | Image SEO Best Practices
Now let’s see how to optimize images for SEO with these effective image SEO best practices.
1.Select the right image format
Google can index below image formats below,
- PNG
- JPEG
- WebP
- SVG
- BMP
- GIFs
Choosing the right image format is essential for effective SEO. Here’s a breakdown of the different formats:
JPEG: Ideal for screenshots, blog post images, and situations where fast loading times are crucial due to its compression capabilities.
PNG: Offers better quality and resolution than JPEG but results in larger file sizes, potentially slowing down page load times. Suitable if you prioritize image quality over speed.
WebP: Provides excellent compression without losing image quality. It’s perfect for optimizing page loading speeds and reducing bandwidth usage. WebP supports both animated GIF and PNG’s transparent backgrounds.
SVG: Best for icons and logos as it can scale to any size without losing quality.
The best format for you depends on your specific needs: the type of images on your site, your preference for speed versus quality, and the desired user experience. Each format has its strengths, so choose based on what aligns best with your goals.
2.Add descriptive file names for your images
Google uses image file names to understand the content and relevancy of images. So, it is better to use descriptive file names for the images you add to your website.
For example,
✅ beach-sunset.jpg
❌ beautiful-beach-sunset-with-orange-and-pink-clouds-and-reflecting-water.jpg
❌ IMG00353.jpg
Remember to keep image file names short and use hyphens to separate words, making them easier for Google to understand. Additionally, include keywords in your image titles to help your images appear in relevant search results.
3.Add descriptive alt text for your images
Best Practices for Alt Text:
- A good way to create effective alt text is to imagine someone reading it to you while your eyes are closed. If you can picture the image in your mind, the alt text is doing its job.
- Limit your alt text to a maximum of 125 characters.
- Use specific and clear descriptions that convey the essence of the image.
- Don’t use phrases like “image of” or “photo of”; it’s understood that alt text describes an image.
Examples of Good and Bad Alt Text
Good Alt Text:
`”Golden retriever puppy playing with a red ball in the grass”`
Bad Alt Text:
`”Image of a puppy” or “IMG1234.jpg”`
The good example provides a clear and concise description, helping users and search engines understand what the image is about. The bad example is too vague or uses an uninformative file name, offering little value to users or search engines.
4.Resize images/ Compress the images
Image size and file size are two different things. Image size refers to the width and height of an image (e.g., 1050 pixels by 1000 pixels), while file size is the amount of storage the image takes up (e.g., 250 KB).
Resizing images to smaller sizes helps to reduce loading time. Large images can slow down page loading because the browser must load the full image, even if it’s larger than the maximum width the site displays.
Additionally, specifying the correct img src attributes in your HTML ensures browsers load the correct images efficiently. This reduces unnecessary requests and improves page speed.
The smaller the image, the faster it downloads and displays on a user’s device. By compressing your images, you’re directly improving your website’s speed. You can do this using tools like Photoshop or TinyPNG.
Or, if you use Canva to create your images, it gives an option to compress the images and download.
If you’re unsure how your images are affecting your page speed, I recommend using Google’s PageSpeed Insights tool.
5.Use unique and original images
Do you also use stock photos on your website? Then, your website will not stand out from the rest of the websites that use stock images. Having unique images on your website makes you look better than other websites and provides a good user experience.
Use images that are highly relevant to your content and niche. While stock images might be well-optimized, they don’t provide the same impact or SEO benefits as unique and original high-quality images.
For eCommerce websites, avoid using stock photos for product images. Invest in a good photographer or take high-quality pictures yourself. Original product images can greatly enhance your site’s appeal and search engine rankings.
6.Create an image sitemap
Regular XML sitemaps help search engines find and index your web pages, acting as a roadmap to your site. Image sitemaps function similarly but focus on your site’s images.
An XML sitemap is a detailed list of every page on your website, including URLs for all types of content such as blogs, articles, and product pages. You can also add image URLs to an XML sitemap, helping Google to crawl and index them by including image sitemap tags. Check out Google’s Sitemap Guide for more information: Click here.
An image sitemap provides Google with a list of all the images on your site. This increases the chance of your images appearing in image-specific search results, like Google Image search, because Google can find and index them more effectively. This helps expand your reach to users who are specifically searching for visual content.
What does an image sitemap look like? Here’s an example provided by Google:
7.Use the Lazy Loading technique
Lazy loading is a technique where images are loaded only when they enter the user’s viewport (visible screen). This means that images further down the page load as the user scrolls, appearing within their view. Implementing lazy loading is helpful for most pages with images, especially those having multiple images.
The simplest way to implement lazy loading on your site is to use a WordPress plugin, which simplifies what can otherwise be a complex task.
If you’re using WordPress version 5.5 or later, the manual addition of lazy loading to your images is unnecessary. This is because WordPress from version 5.5 onwards includes native lazy loading, automatically applying the loading=”lazy” attribute to images.
8.Enable Browser Caching
Browser caching involves storing certain files, like images, in a visitor’s browser for a set period. This allows them to load more quickly if requested again.
Since image files are often large, caching them can significantly enhance page load times for returning visitors. The images are stored locally in the browser’s cache, reducing the need to reload them from the server and improving overall user experience.
To learn more about browser caching and how to implement it, you can refer to Google’s browser caching guide. For WordPress users, a recommended browser caching plugin is WP Rocket.
9.Add structured data
Structured data also known as schema markup helps Google to understand the content on your web page and show it in rich snippets.
When you add structured data, Google will show more details about the images such as the creator, credit details, and who can use the image.
You can learn more about adding structured data to images using Google’s guide: Click here.
10.Use a CDN for image delivery
A CDN, or Content Delivery Network, is a global network of servers that ensures images load in milliseconds on your user’s device, no matter their location. To further accelerate your site, you should use an image CDN.
An image CDN selects a cached version of your image from the server nearest to your geographical location. This enhances your website’s speed by reducing the number of internet hops required to fetch the image from your original server (your web hosting provider).
Image SEO is not something that you cannot learn. If you have a clear idea of image SEO and some best practices, you are good to go. When adding images to your site, ask yourself below questions,
- Do these images enhance user experience and give value to them?
- Is this the best image that I can use?
- Will search engines understand this image?
- Will this image load faster?
If you can answer these questions, you’re on the right path to optimizing your images for SEO.
Benefits of Optimizing Images for SEO
Image SEO is optimizing images so search engines like Google can easily find and understand them. When done correctly, it can improve your website’s visibility, attract more visitors, and even increase sales. Let’s go through the key benefits.
1. Your Images Can Appear in Google Search Results
Many people don’t just use Google’s regular search—they also look at Google Images and use Google Lens to find what they need.
If you optimize images properly, they have a better chance of appearing in these search results. For example, if someone searches for “best commercial freezer” and your optimized image appears in Google Images, they might click on it and visit your website.
Google also sometimes displays images next to regular search results, making your page stand out.
2. More Website Visitors & Organic Traffic
When people see your images in search results and click on them, they are taken to your website. This means more organic traffic—visitors who find your site naturally instead of through paid ads.
If your business sells products online, image optimization can help bring potential buyers to your site. Even for blogs or informational websites, having optimized images can bring in more readers.
3. Better User Experience (UX) & Accessibility
Good image optimization isn’t just about search engines—it also makes your website better for visitors.
Alt text (alternative text) helps describe images to visually impaired users who rely on screen readers. If an image fails to load, alt text can still provide context, so users understand what was supposed to be there.
Well-structured image names and descriptions help users find what they’re looking for faster.
4. Faster Website Load Speed
Large, unoptimized images can slow down your website, which can lead to:
- Higher bounce rates (people leaving your site quickly because it takes too long to load).
- Lower rankings on Google (Google prefers fast websites).
By using compressed image formats like WebP or JPEG, resizing images properly, and lazy loading (which loads images only when needed), your website will load much faster and perform better.
5. More Engagement & Higher Conversions
Well-optimized images don’t just help with search—they also capture users’ attention and make them more likely to stay on your site.
If you run an e-commerce store, having clear, high-quality product images with proper SEO can help convince people to buy your products.
If you create blog content, relevant and optimized images can keep users engaged and interested in reading more.
The more engaged visitors are, the more likely they are to take action—whether making a purchase, signing up for a newsletter, or contacting your business.
6. Helps with Visual & Voice Search
Google Lens allows people to search using their camera instead of typing words. If your images are optimized, they have a higher chance of appearing in visual search results.
Similarly, voice search tools (like Google Assistant) use image-related information when responding to queries. Having proper image SEO makes it easier for Google to understand and recommend your content.
7. Better Social Media Performance
When someone shares your content on social media (like Facebook, Twitter, or Pinterest), your images play a huge role in engagement.
- Optimized images with proper metadata (like alt text and Open Graph tags) appear properly when shared.
- A high-quality, visually appealing image attracts more clicks, shares, and engagement.
This means more exposure for your brand and more traffic to your site.
Boost Your Online Presence with DigiFix’s SEO Services!
Are you ready to boost your online presence and drive more traffic to your website? DigiFix offers a comprehensive range of SEO services designed to help your business thrive in the digital landscape.
Our expert team provides:
SEO Content Writing: Crafting high-quality, engaging content that resonates with your audience and ranks well on search engines.
Keyword Research: Identifying the most effective keywords to target, ensuring your content reaches the right audience.
Content Optimization: Fine-tuning your existing content to improve its visibility and performance.
Link Building: Building a robust network of backlinks to enhance your site’s authority and search engine ranking.
And that’s not all—we offer many more tailored SEO solutions to meet your unique needs.
The best part? Your first consultation is absolutely free. Let us show you how we can transform your online presence and drive your business to new heights.
Contact DigiFix today and start your journey to SEO success!





0 Comments