Creating a mobile-friendly website is no longer optional—it’s essential. With mobile devices accounting for more than 60% of global web traffic, your site must offer a seamless experience on every screen. But how to test if a website is mobile friendly? This comprehensive guide will show you exactly how.
Whether you’re asking, “How can I check if my website is mobile friendly?” or “How to check if your site is mobile friendly for free?” — you’ll find actionable steps below to test your site and improve it if needed.
How to Test If a Website Is Mobile Friendly?
1. Use Google PageSpeed Insights (Free & Easy)
If you’re wondering how to test if a website is mobile friendly, one of the most effective tools is Google PageSpeed Insights. It’s free, simple to use, and gives you deep insights into the speed and mobile experience of your site.
Why Is It Useful?
PageSpeed Insights doesn’t just look at how fast your site loads—it also checks how well it performs on mobile devices. This matters because mobile experience is now a ranking factor in Google search results.
How to Check If Your Website Is Mobile-Friendly with PageSpeed Insights?
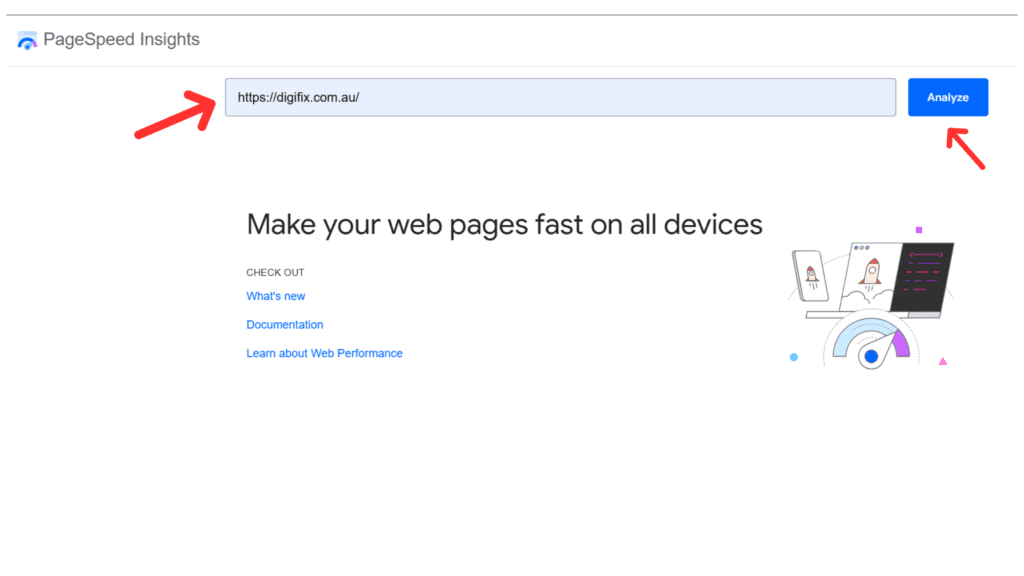
- Go to PageSpeed Insights
- Open your browser and visit PageSpeed Insights.
- Enter Your Website URL

- Type in your web address and click “Analyze.”
- Check the Mobile Tab
Once the report loads, make sure you’re viewing the Mobile tab (at the top of the results). This shows how your website performs specifically on smartphones.
What to Look For:
Mobile Performance Score: A score from 0 to 100. The higher, the better. This gives a quick idea of your mobile speed and usability.
Core Web Vitals: These are the key things Google checks to decide if your site gives users a good experience:
First Contentful Paint (FCP): How quickly users see the first text or image.
Largest Contentful Paint (LCP): When the biggest visible part of your page loads.
Time to Interactive (TTI): When the page becomes ready for users to click, scroll, or type.
Cumulative Layout Shift (CLS): Measures whether things move around while the page is loading. A low CLS means a stable page.
If you’re asking “How can I check if my website is mobile friendly,” tools like PageSpeed Insights are perfect. They not only tell you how to check if your site is mobile friendly for free but also give you clear actions to take.
Improving your mobile speed and experience helps your visitors stay longer, engage more, and increase your chances of ranking higher in Google searches.
2. Manually Test on Real Devices (Hands-On Approach)
If you’re wondering how to test if a website is mobile friendly, one of the most reliable ways is simply using your website similar to your visitors would—on real mobile devices.
Automated tools are helpful, but they can’t always capture the full user experience. Testing your site manually gives you a firsthand look at how everything feels and functions.
How to Do It:
Grab a variety of devices and start browsing your website. Try to include:
- Different smartphones (like iPhone, Samsung Galaxy, Google Pixel, etc.)
- Tablets (such as iPads or Android tablets)
- Devices with varied screen sizes and resolutions
Open your site on each device and explore it like a user would.
What to Check For:
- Smooth Layout Transitions: The content should automatically adjust and fit the screen as you switch between devices or orientations (portrait/ landscape).
- Readable Text: Make sure the text is large enough to read comfortably without zooming in. If you need to squint or zoom, it’s a red flag.
- Tap-Friendly Buttons and Links: Buttons and links should be easy to tap without accidentally hitting the wrong one. They need to be large enough and spaced out properly.
- Working Forms and Inputs: Test any contact forms, login sections, or search fields. Make sure they are easy to fill in and that the on-screen keyboard appears as expected.
- No Horizontal Scrolling: You shouldn’t have to scroll sideways to view your content. If you do, it likely means your layout isn’t responsive.
- Clear, Properly Scaled Images: Images should resize smoothly to fit smaller screens without becoming blurry or overlapping text.
- Fast Load Speed on Wi-Fi and Mobile Data: Try loading the site on both strong Wi-Fi and slower mobile data. Does it load in a few seconds? Or does it feel sluggish?
Why It Matters:
If something feels frustrating or awkward to you during testing, chances are visitors will feel the same. Manual testing shows the full picture—something automated tools might miss.
3. Use Browser Developer Tools (No Devices Needed)
Don’t have access to every type of phone or tablet? No problem. Modern browsers like Google Chrome come with built-in tools that help you simulate how your website looks and behaves on different mobile devices.
This is one of the easiest ways to test if a website is mobile friendly—especially for developers or designers who want to make quick layout adjustments.
How to Test If a Website Is Mobile Friendly Using Chrome:
- Open Google Chrome and go to your website.
- Right-click anywhere on the page and select “Inspect” (or press Ctrl + Shift + I on Windows / Cmd + Option + I on Mac).
- In the Developer Tools panel that opens, click the small device icon in the top-left corner (this is the “Toggle Device Toolbar”). This will switch the view to a simulated mobile screen.
- At the top of the screen, select a device model from the dropdown list. You can preview your site as if it’s being viewed on popular phones like iPhone SE, Galaxy S20, Pixel 5, and more.
- Resize the screen or click the rotate icon to check how your site behaves in both portrait and landscape mode.
What You Should Observe:
- Does your layout shift and reflow smoothly?
- Are menus, buttons, and forms still easy to use?
- Is all your content visible without scrolling sideways?
- Does everything still look polished and functional?
This feature is useful when you’re fixing mobile display issues or testing different breakpoints without needing physical devices.
Bonus Tip:
Most modern browsers such as Firefox, Safari, and Microsoft Edge—offer similar mobile emulation tools. So no matter which browser you use, you can still figure out how to check if your site is mobile friendly for free.
FAQs: How to Test If a Website Is Mobile-Friendly
- How can I check if my website is mobile friendly?
You can use tools like Google Mobile-Friendly Test, Google PageSpeed Insights, or Google Search Console’s Mobile Usability Report. These free tools provide a detailed analysis of how your site performs on mobile devices and offer suggestions to fix issues.
- Is there a free way to test mobile-friendliness?
Yes! If you’re wondering how to check if your site is mobile-friendly for free, tools like Google PageSpeed Insights and mobile emulators in your browser (e.g., Chrome’s DevTools) are completely free and reliable.
- Why is a mobile-friendly website important?
A mobile-friendly website ensures a better user experience, higher engagement, and improved rankings in Google’s search results. Since most internet users browse on mobile, this directly affects your traffic and conversions.
- What are common signs that a website isn’t mobile-friendly?
Look out for issues like text that are too small, buttons that are hard to tap, horizontal scrolling, slow load times, or content that doesn’t fit on the screen. These are all indicators your site isn’t optimised for mobile.
- How to test if a website is mobile-friendly without using tools?
You can manually check your site by opening it on different smartphones and tablets. Make sure the content scales properly, navigation works smoothly, and there’s no need to zoom or scroll sideways.
- Can DigiFix help me create a mobile-friendly website?
Absolutely! DigiFix specialises in mobile-friendly website creation, ensuring your site is responsive, fast, and designed for top performance across all devices. Get in touch with us to optimise your website for mobile users.





0 Comments